Zen-codingの機能の詳細について

Zen-codingを使っていて機能が沢山あったのでとりあえず全部試してみました。
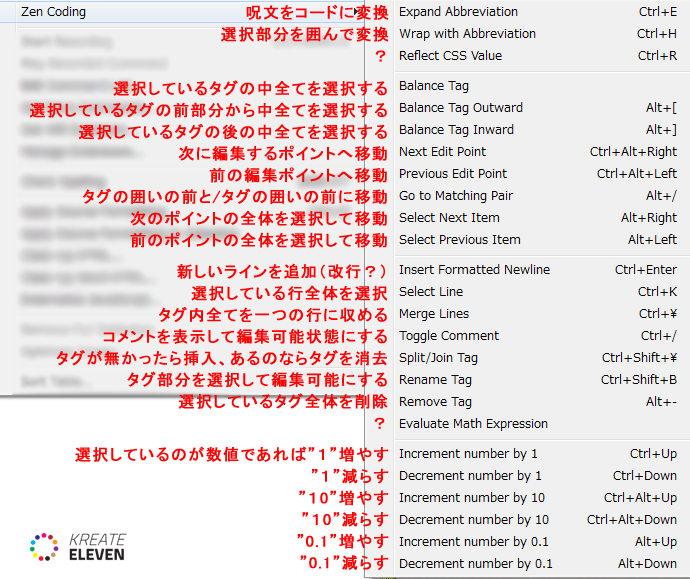
Expand Abbreviation – 呪文をコードに変換
Wrap with Abbreviation- 選択部分を囲んで変換
Reflect CSS Value – ?
Balance Tag – 選択しているタグの中全てを選択する
Balance Tag Outward – -選択しているタグの前部分から中全てを選択する
Balance Tag Inwarad – 選択しているタグの後の中全てを選択する
Next Edit Point – 次に編集するポイントへ移動
Previous Edit Point – 前の編集ポイントへ移動
Go to Matching Pair – タグの囲いの前と/タグの囲いの前に移動
Select Next Item – 次のポイントの全体を選択して移動
Select Previous Item – 前のポイントの全体を選択して移動
Insert Formatted Newline – 新しいラインを追加(改行?)
Select Line – 選択している行全体を選択
Merge Lines – タグ内全てを一つの行に収める
Toggle Comment – コメントを表示して編集可能状態にする
Split/Join Tag – タグが無かったら挿入、あるのならタグを消去
Rename Tag – タグ部分を選択して編集可能にする
Remove Tag – -選択しているタグ全体を削除
Evaluate Math Expression – ?
Inrement number by 1 – 選択しているのが数値であれば”1”増やす
Decrement number by 1 – ”1”減らす
Inrement number by10 – ”10”増やす
Decrement number by 10 – ”10”減らす
Inrement number by 0.1 – ”0.1”増やす
Decrement number by 0.1 – ”0.1”減らす
日本語がおかしいところがありますがなんとなくわかってもらえれば幸いです。
そもそもZen-codingって何?
HTML、CSSをもっと早く書きたい!というニーズから生まれたツールです。
なぜZen-codingをつかうの?
様々なユーザーが作っていて柔軟に機能が追加されますし使ってる人が多いのでアップデートも早いです。
有名なソフトウェアならほとんどの場合、Zen-codingをソフトウェアごとに開発してくれている方がいますのでDreamweaverからEclipseのようなIDEに乗り換えてもプラグインを入れると使えるので互換性があります。
これを使うことでどのようなメリットが得られるのか。
<>やid=””といったようなキーボードの端と端に位置するキーを押さずに済み、必要最小限の行動でタグを入力することができます。
使い方
使い方はいたってシンプル。
呪文を打ち込んで
呪文:
#reizouko>#tappa>#umebosi>#tane
Ctrl+Eを押すだけで、
[note]<div id=”reizouko”>
<div id=”tappa”>
<div id=”umebosi”>
<div id=”tane”> </div>
</div>
</div>
</div>[/note]
こんな感じにずらーっとでます。
すごいですね~。
ちょー便利ですね。
デフォルトではCtrl+Eが多いですがソフトによって違うようです。
是非使ってみて下さいね。